In this post, I will show you some useful world files that you can use in your ROS 2/Gazebo robotics development work.
All of these world files have been tested on my machine.
A lot of these world files were originally missing key models and other mesh files when I downloaded them from GitHub and loaded them on my machine…so I spent several (at times, frustrating) days fixing those issues to save you a lot of headache.
Prerequisites
- ROS 2 Foxy Fitzroy installed on Ubuntu Linux 20.04 or newer. I am using ROS 2 Galactic, which is the latest version of ROS 2 as of the date of this post.
- You have already created a ROS 2 workspace. The name of our workspace is “dev_ws”, which stands for “development workspace.”
- (Optional) You have a package named two_wheeled_robot inside your ~/dev_ws/src folder, which I set up in this post. If you have another package, that is fine.
- You know how to load a world file into Gazebo using ROS 2.
Link to the World and Models Files
You can find the files for all worlds and models (which are the objects inside those worlds) here on my Google Drive. Check the ‘worlds’ and ‘models’ folder of my two_wheeled_robot package.
Useful Command
To switch between world files when you are loading a world into Gazebo using a ROS 2 launch file, you can use the following command (all this command goes on one line):
ros2 launch <package_name> <launch_file_name.py> world:=<path_to_world_file>
For example:
ros2 launch two_wheeled_robot load_world_into_gazebo.launch.py world:=~/dev_ws/src/two_wheeled_robot_worlds/cafe.world
ROS 2 Launch File
Here is what my launch file looks like:
# Author: Addison Sears-Collins
# Date: September 23, 2021
# Description: Load a world file into Gazebo.
# https://automaticaddison.com
import os
from launch import LaunchDescription
from launch.actions import DeclareLaunchArgument, IncludeLaunchDescription
from launch.conditions import IfCondition, UnlessCondition
from launch.launch_description_sources import PythonLaunchDescriptionSource
from launch.substitutions import Command, LaunchConfiguration, PythonExpression
from launch_ros.actions import Node
from launch_ros.substitutions import FindPackageShare
def generate_launch_description():
# Set the path to the Gazebo ROS package
pkg_gazebo_ros = FindPackageShare(package='gazebo_ros').find('gazebo_ros')
# Set the path to this package.
pkg_share = FindPackageShare(package='two_wheeled_robot').find('two_wheeled_robot')
# Set the path to the world file
world_file_name = 'warehouse.world'
world_path = os.path.join(pkg_share, 'worlds', world_file_name)
# Set the path to the SDF model files.
gazebo_models_path = os.path.join(pkg_share, 'models')
os.environ["GAZEBO_MODEL_PATH"] = gazebo_models_path
########### YOU DO NOT NEED TO CHANGE ANYTHING BELOW THIS LINE ##############
# Launch configuration variables specific to simulation
headless = LaunchConfiguration('headless')
use_sim_time = LaunchConfiguration('use_sim_time')
use_simulator = LaunchConfiguration('use_simulator')
world = LaunchConfiguration('world')
declare_simulator_cmd = DeclareLaunchArgument(
name='headless',
default_value='False',
description='Whether to execute gzclient')
declare_use_sim_time_cmd = DeclareLaunchArgument(
name='use_sim_time',
default_value='true',
description='Use simulation (Gazebo) clock if true')
declare_use_simulator_cmd = DeclareLaunchArgument(
name='use_simulator',
default_value='True',
description='Whether to start the simulator')
declare_world_cmd = DeclareLaunchArgument(
name='world',
default_value=world_path,
description='Full path to the world model file to load')
# Specify the actions
# Start Gazebo server
start_gazebo_server_cmd = IncludeLaunchDescription(
PythonLaunchDescriptionSource(os.path.join(pkg_gazebo_ros, 'launch', 'gzserver.launch.py')),
condition=IfCondition(use_simulator),
launch_arguments={'world': world}.items())
# Start Gazebo client
start_gazebo_client_cmd = IncludeLaunchDescription(
PythonLaunchDescriptionSource(os.path.join(pkg_gazebo_ros, 'launch', 'gzclient.launch.py')),
condition=IfCondition(PythonExpression([use_simulator, ' and not ', headless])))
# Create the launch description and populate
ld = LaunchDescription()
# Declare the launch options
ld.add_action(declare_simulator_cmd)
ld.add_action(declare_use_sim_time_cmd)
ld.add_action(declare_use_simulator_cmd)
ld.add_action(declare_world_cmd)
# Add any actions
ld.add_action(start_gazebo_server_cmd)
ld.add_action(start_gazebo_client_cmd)
return ld
Worlds
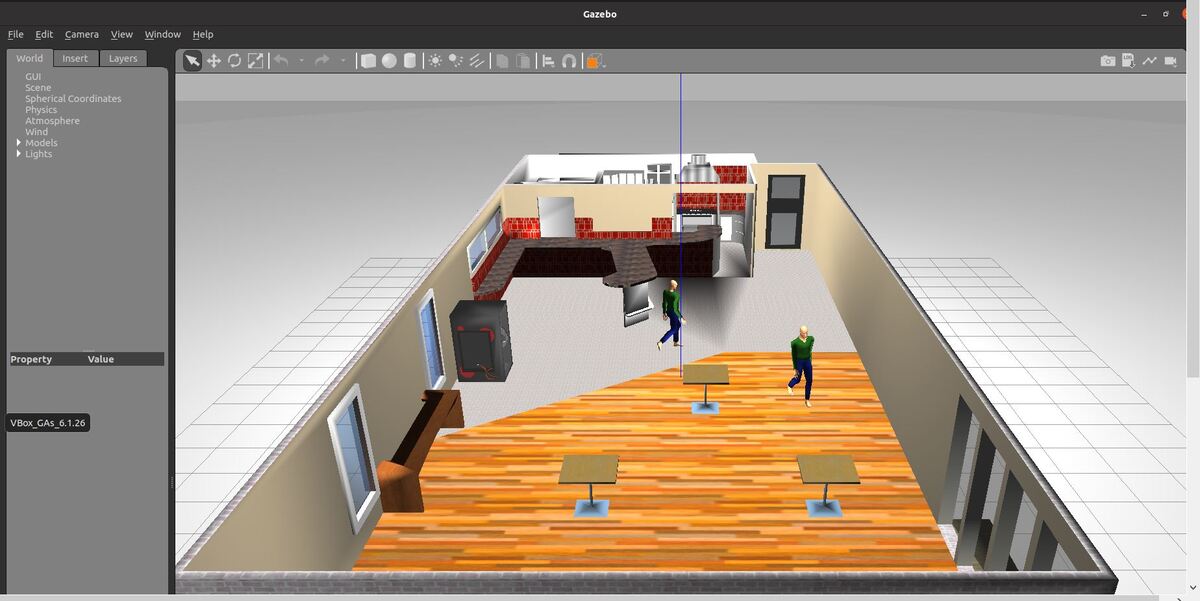
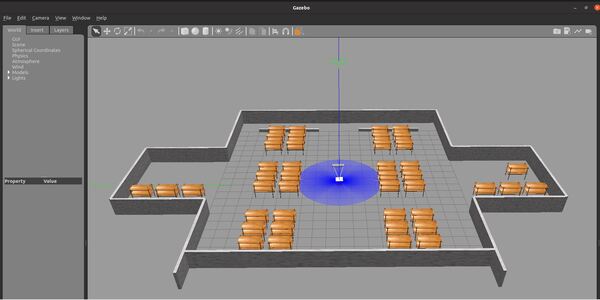
Cafe World
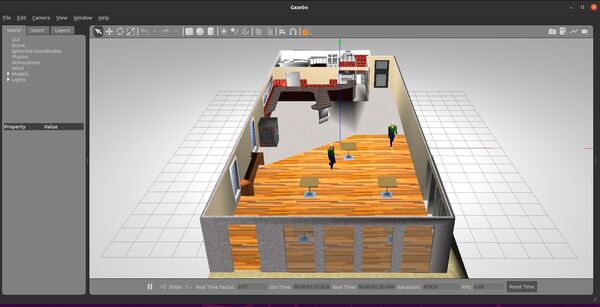
I showed you how to load the cafe.world file in this post. Here are the files for that. You can use this world to test an indoor delivery robot that can deliver food and drinks to a table.

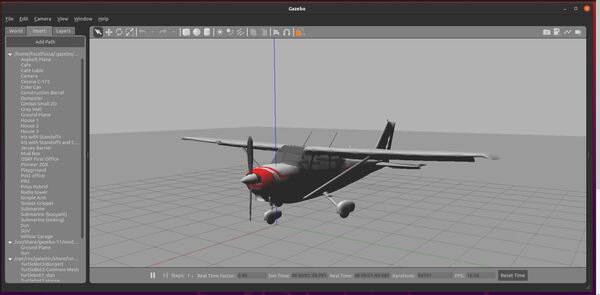
Car World
Let’s build a world for a car to move around in. Credit to this GitHub repository for the model and world files. You can use this world to test autonomous vehicle algorithms.
Here is how it looks:


Distribution Center World
Let’s create a distribution center world. Credit to this GitHub repository for the model and world files. You can use this world to test autonomous mobile robots.
Here is how it looks:

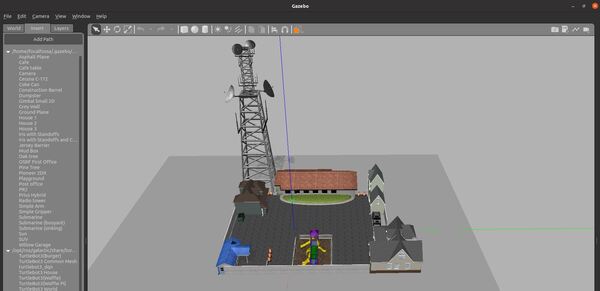
Factory World
Let’s create a factory world. Credit to this GitHub repository for the model and world files. You can use this world to test autonomous mobile robots.
Here is how it looks:

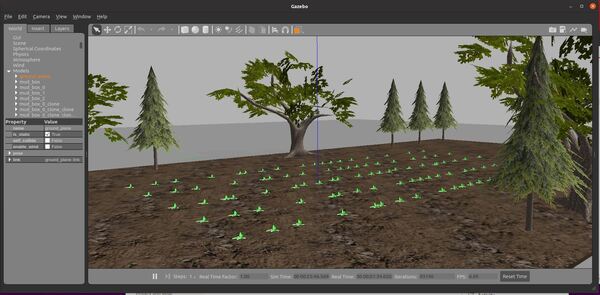
Farm World
Let’s create a farm world. Credit to this GitHub repository for the model files. You can use this world to test autonomous weeding machines or tractors for agricultural robotics work.
Here is how it looks:


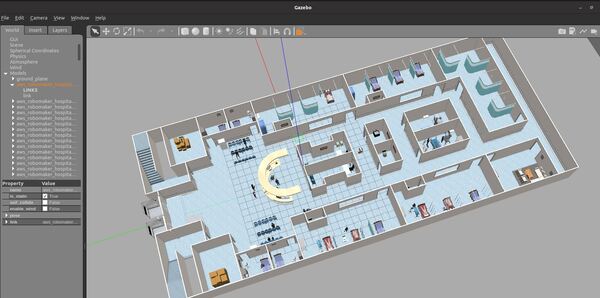
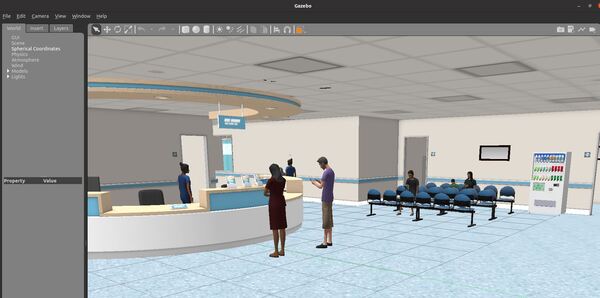
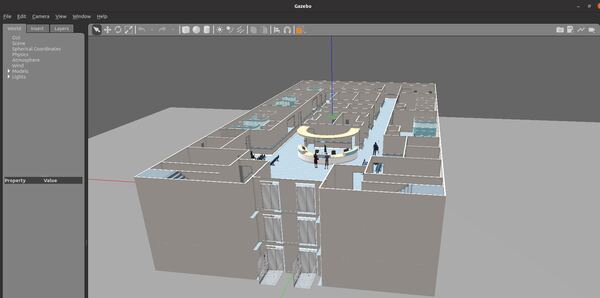
Hospital World
Let’s create a hospital world. Credit to this GitHub repository for the model and world files. You can use these worlds to test indoor delivery robots or mobile disinfection robots.
Here is how it looks:

Here is how it looks with two floors:


Here is how it looks with three floors:

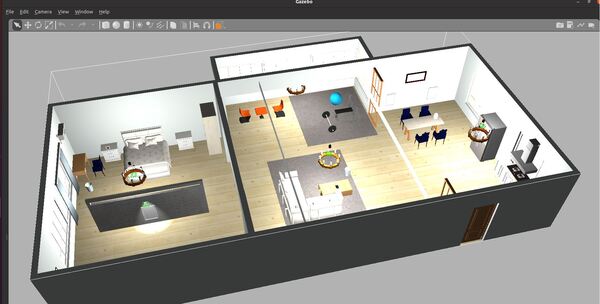
House World
Let’s create a hospital world. Credit to this GitHub repository for the model and world files. You can use this world to test autonomous vacuum cleaners or other household robots.
Here is how it looks:

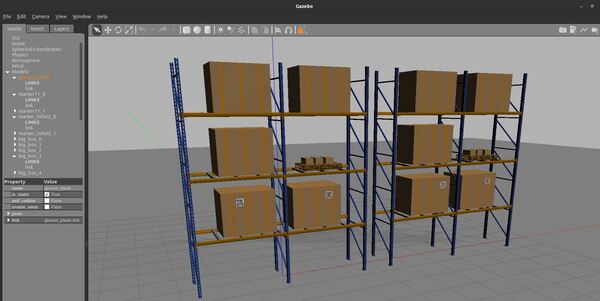
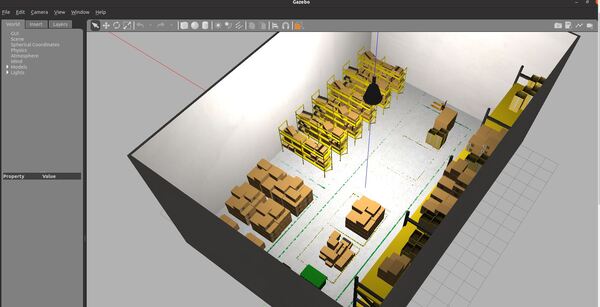
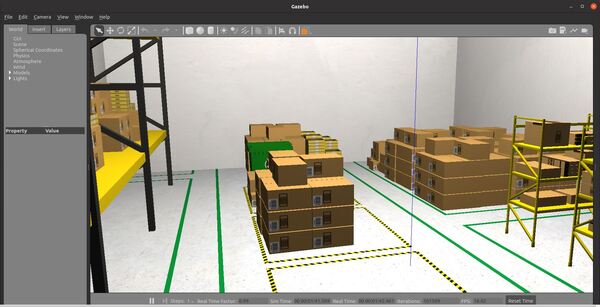
Inventory World
Let’s create an inventory world. You can use this world to create QR scanning drones that can perform inventory management in a warehouse. Credit to this GitHub repository for the model and world files.
Here is how it looks:

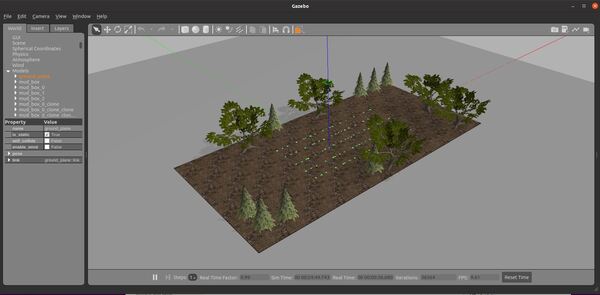
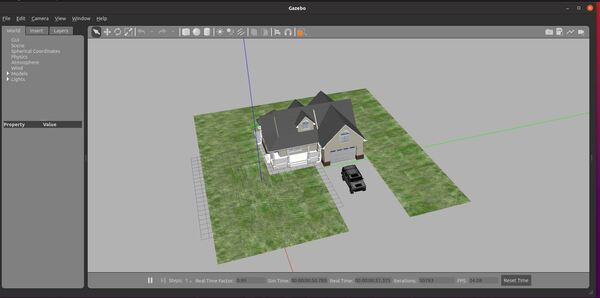
Lawn World
Here is what my lawn world looks like. You could use this simulated world to test autonomous lawnmower algorithms.

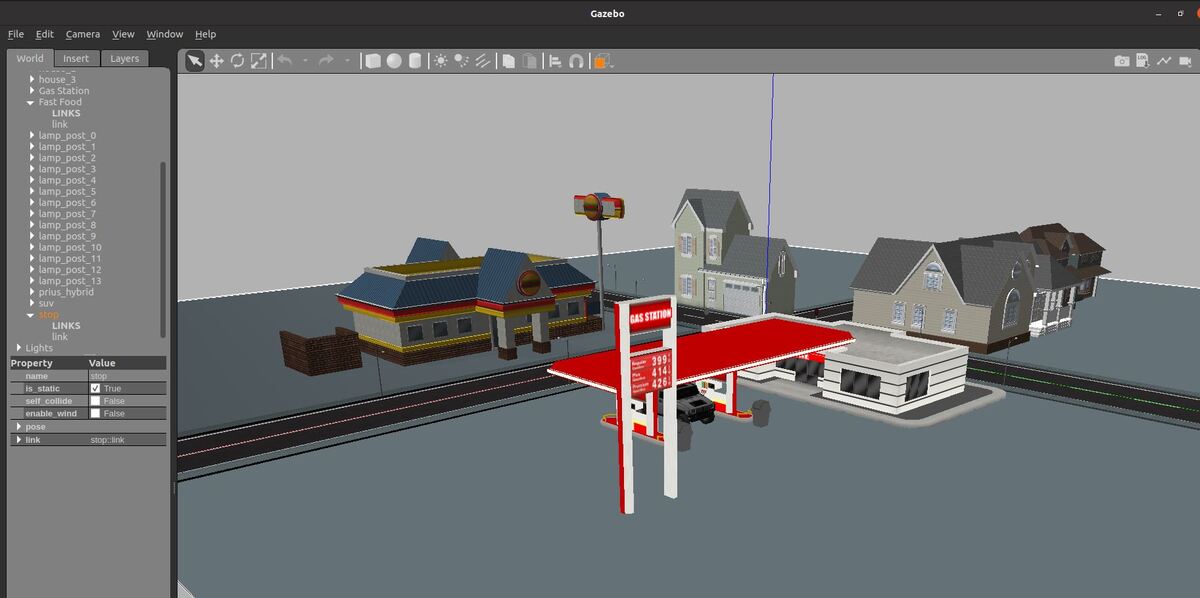
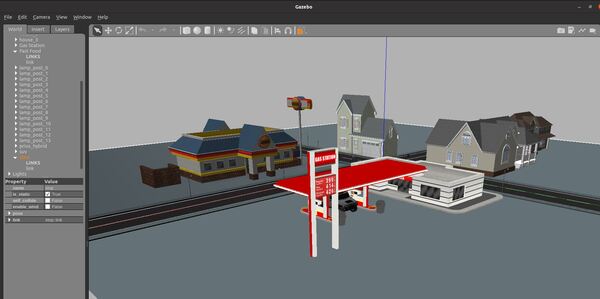
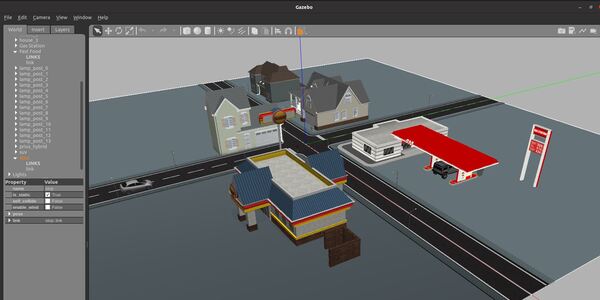
Neighborhood World
Let’s create a neighborhood world. Credit to this GitHub repository for the world file. You can use this world to test outdoor delivery robots.
Here is how it looks:

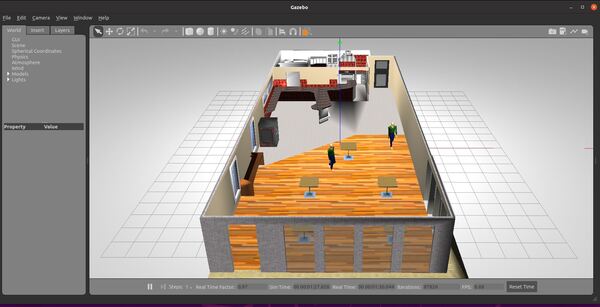
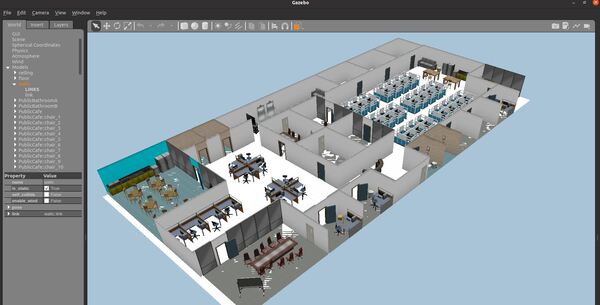
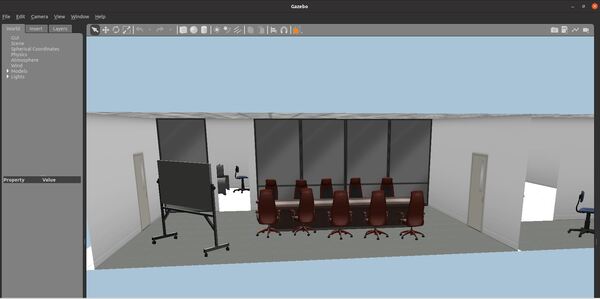
Office World
Let’s create an office world. Credit to this GitHub repository for the world file. You can use this world to test indoor delivery robots.
Go to your media folder of Gazebo.
cd /usr/share/gazebo-11/media
Make a meshes folder.
sudo mkdir meshes
Add these meshes to the folder. The command below goes all on one line inside the Linux terminal.
sudo cp ~/dev_ws/src/two_wheeled_robot/meshes/office/* /usr/share/gazebo-11/media/meshes
Now copy the media files (both the scripts and textures).
sudo cp ~/dev_ws/src/two_wheeled_robot/media/materials/scripts/* /usr/share/gazebo-11/media/materials/scripts
sudo cp ~/dev_ws/src/two_wheeled_robot/media/materials/textures/* /usr/share/gazebo-11/media/materials/textures
Make sure your models folder has all these models.
Add the office.world file to your worlds folder.
Modify the launch file and launch the world.
Here is how the world looks:


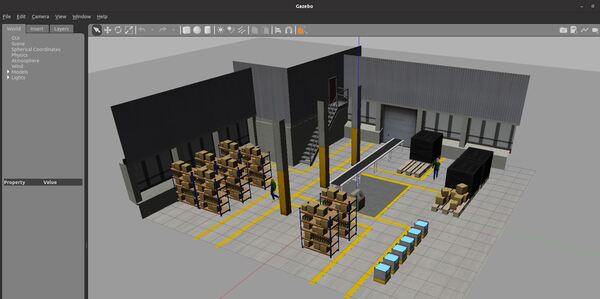
Warehouse World
Let’s create a warehouse world. Credit to this GitHub repository for the model and world files. You can use this world to test autonomous mobile robots that move pallets and shelves around the warehouse floor.
Here is how it looks:


That’s it. Keep building!