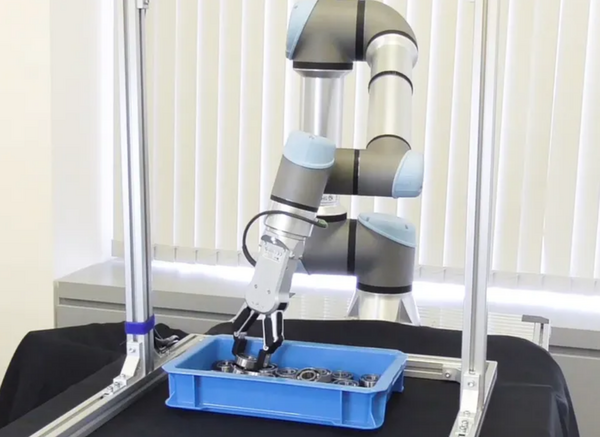
In this tutorial, I will show you how to create a URDF file (Unified Robot Description Format) file of the UR3e robotic arm, the smallest collaborative robotic arm made by Universal Robots.

Companies like Universal Robots have excellent ROS 2 support and make regular updates to their GitHub. Universal Robots are the market leaders for collaborative robotic arms.
We will visualize the model we will create in RViz, a 3D visualization tool for ROS 2.
At the end of the UR3e robotic arm, we will add a gripper. Specifically, we will attach the Robotiq 2F-85 adaptive gripper.
Prerequisites
- (Optional) You have completed this tutorial in which I build a URDF file from scratch for the myCobot 280 by Elephant Robotics.
Useful Links
Here is my GitHub repository for this robotic arm. All the files we will create in this tutorial are also stored there.
Below are some helpful reference links in case you want to learn more about this robotic arm.
- Product Description
- Robotiq 2F-85 Adaptive Gripper
- ROS 2 Driver – GitHub
- ROS 2 Description – GitHub
- ROS 2 Gazebo Simulation – GitHub
- Ros-Industrial Universal Robots Support – GitHub
Install the ur_description Package
The first thing we need to do is to install their package named ur_description.
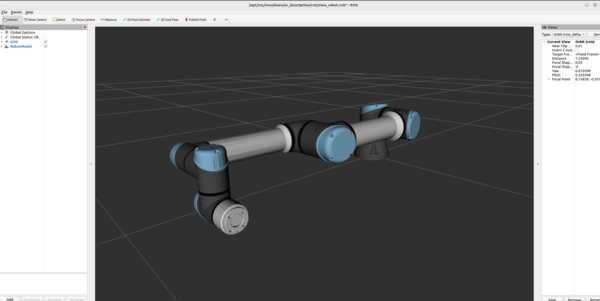
sudo apt-get updatesudo apt-get install ros-${ROS_DISTRO}-ur-descriptionTry the quick launch to see the UR3e robotic arm in RViz.
ros2 launch ur_description view_ur.launch.py ur_type:=ur3e
Let’s check out the UR5e robotic arm.
ros2 launch ur_description view_ur.launch.py ur_type:=ur5e
Install the robotiq-description Package for ROS 2
Let’s install the Robotiq gripper packages for ROS 2.
sudo apt install ros-$ROS_DISTRO-robotiq-descriptioncd ~/ros2_ws/Try the quick launch to see the 2F-85 adaptive gripper in RViz.
ros2 launch robotiq_description view_gripper.launch.py
Create a Package
Create a new package called ur_robotiq.
In this package, we will combine a UR robotic arms (specifically UR3e) made by Universal Robots with a 2F-85 adaptive gripper made by Robotiq.
Open a new terminal window, and create a new folder named ur_robotiq.
cd ~/ros2_ws/srcmkdir ur_robotiqcd ur_robotiqNow create the package where we will store our URDF file.
ros2 pkg create --build-type ament_cmake --license BSD-3-Clause ur_robotiq_descriptioncd ur_robotiq_descriptionmkdir urdfgedit package.xmlMake your package.xml file look like this:
<?xml version="1.0"?>
<?xml-model href="http://download.ros.org/schema/package_format3.xsd" schematypens="http://www.w3.org/2001/XMLSchema"?>
<package format="3">
<name>ur_robotiq_description</name>
<version>0.0.0</version>
<description>Combines URxe robotic arms made by Universal Robots with a Robotiq gripper.</description>
<maintainer email="automaticaddison@todo.todo">Addison Sears-Collins</maintainer>
<license>BSD-3-Clause</license>
<buildtool_depend>ament_cmake</buildtool_depend>
<exec_depend>robotiq_description</exec_depend>
<exec_depend>ur_description</exec_depend>
<test_depend>ament_lint_auto</test_depend>
<test_depend>ament_lint_common</test_depend>
<export>
<build_type>ament_cmake</build_type>
</export>
</package>
gedit CMakeLists.txtMake sure CMakeLists.txt looks like this:
cmake_minimum_required(VERSION 3.8)
project(ur_robotiq_description)
# Check if the compiler being used is GNU's C++ compiler (g++) or Clang.
# Add compiler flags for all targets that will be defined later in the
# CMakeLists file. These flags enable extra warnings to help catch
# potential issues in the code.
# Add options to the compilation process
if(CMAKE_COMPILER_IS_GNUCXX OR CMAKE_CXX_COMPILER_ID MATCHES "Clang")
add_compile_options(-Wall -Wextra -Wpedantic)
endif()
# Locate and configure packages required by the project.
find_package(ament_cmake REQUIRED)
find_package(robotiq_description REQUIRED)
find_package(ur_description REQUIRED)
# Copy necessary files to designated locations in the project
install (
DIRECTORY urdf
DESTINATION share/${PROJECT_NAME}
)
# Automates the process of setting up linting for the package, which
# is the process of running tools that analyze the code for potential
# errors, style issues, and other discrepancies that do not adhere to
# specified coding standards or best practices.
if(BUILD_TESTING)
find_package(ament_lint_auto REQUIRED)
# the following line skips the linter which checks for copyrights
# comment the line when a copyright and license is added to all source files
set(ament_cmake_copyright_FOUND TRUE)
# the following line skips cpplint (only works in a git repo)
# comment the line when this package is in a git repo and when
# a copyright and license is added to all source files
set(ament_cmake_cpplint_FOUND TRUE)
ament_lint_auto_find_test_dependencies()
endif()
ament_package()Create a metapackage.
cd ~/ros2_ws/src/ur_robotiq/I discuss the purpose of a metapackage in this post.
ros2 pkg create --build-type ament_cmake --license BSD-3-Clause ur_robotiqcd ur_robotiqrm -rf src/ include/gedit package.xmlMake your package.xml file look like this:
<?xml version="1.0"?>
<?xml-model href="http://download.ros.org/schema/package_format3.xsd" schematypens="http://www.w3.org/2001/XMLSchema"?>
<package format="3">
<name>ur_robotiq</name>
<version>0.0.0</version>
<description>Combines URxe robotic arms made by Universal Robots with a Robotiq gripper (metapackage).</description>
<maintainer email="automaticaddison@todo.todo">Addison Sears-Collins</maintainer>
<license>BSD-3-Clause</license>
<buildtool_depend>ament_cmake</buildtool_depend>
<exec_depend>ur_robotiq_description</exec_depend>
<test_depend>ament_lint_auto</test_depend>
<test_depend>ament_lint_common</test_depend>
<export>
<build_type>ament_cmake</build_type>
</export>
</package>
gedit CMakeLists.txtMake sure CMakeLists.txt looks like this:
cmake_minimum_required(VERSION 3.8)
project(ur_robotiq)
if(CMAKE_COMPILER_IS_GNUCXX OR CMAKE_CXX_COMPILER_ID MATCHES "Clang")
add_compile_options(-Wall -Wextra -Wpedantic)
endif()
# find dependencies
find_package(ament_cmake REQUIRED)
# uncomment the following section in order to fill in
# further dependencies manually.
# find_package(<dependency> REQUIRED)
if(BUILD_TESTING)
find_package(ament_lint_auto REQUIRED)
# the following line skips the linter which checks for copyrights
# comment the line when a copyright and license is added to all source files
set(ament_cmake_copyright_FOUND TRUE)
# the following line skips cpplint (only works in a git repo)
# comment the line when this package is in a git repo and when
# a copyright and license is added to all source files
set(ament_cmake_cpplint_FOUND TRUE)
ament_lint_auto_find_test_dependencies()
endif()
ament_package()Add this README.md:
gedit README.mdI also recommend adding placeholder README.md files to the ur_robotiq folder as well as the ur_robotiq_description folder.
Now let’s build our new package:
cd ~/ros2_wsRun this command to install any missing dependencies for your package.
rosdep install --from-paths src --ignore-src -r -y Now build the package.
colcon build Let’s see if our new package is recognized by ROS 2.
Either open a new terminal window or source the bashrc file like this:
source ~/.bashrcros2 pkg listYou can see the newly created package right there at the top.
Create the URDF Files
Create a new urdf folder.
mkdir -p ~/ros2_ws/src/ur_robotiq/ur_robotiq_description/urdf/cd ur_robotiq(if you are using Visual Studio Code, type the following…otherwise just create the XACRO file below)
code . Create new files inside the ~/ros2_ws/src/ur_robotiq/ur_robotiq_description/urdf/ folder called:
Now let’s build our new package:
cd ~/ros2_wscolcon build source ~/.bashrcVisualize the URDF Files
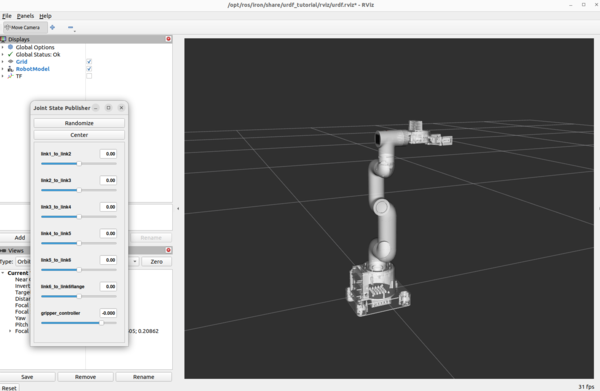
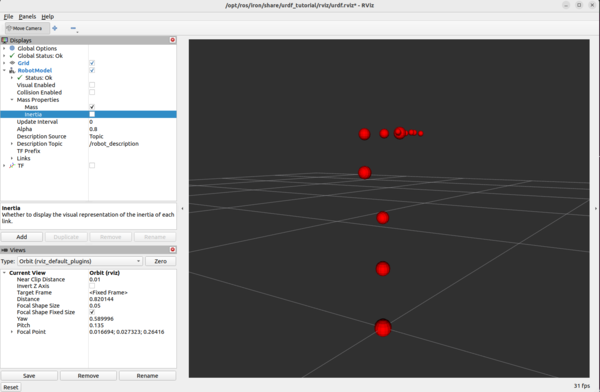
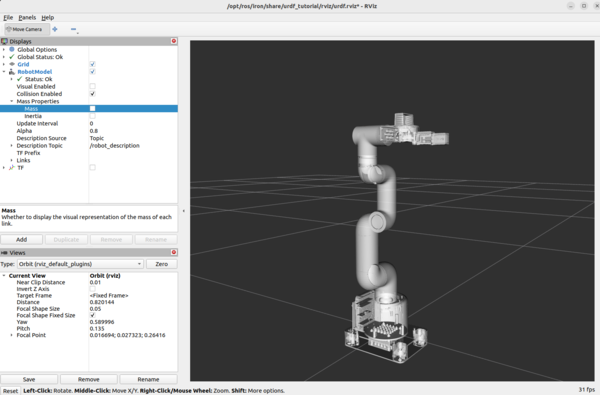
Let’s see the URDF files in RViz first.
All of this is a single command below.
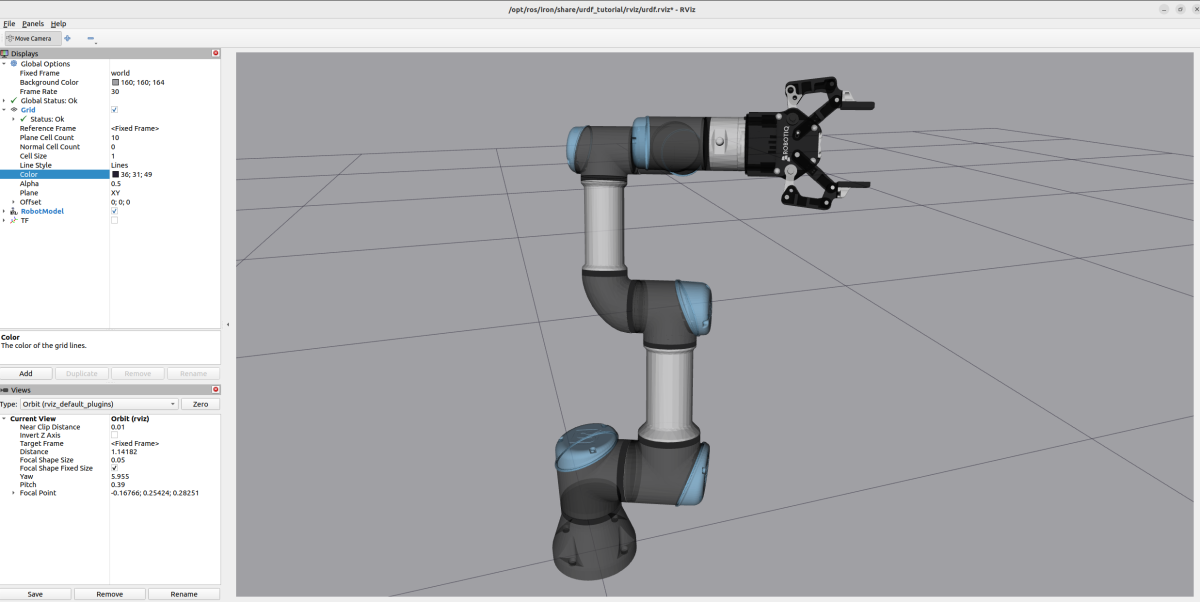
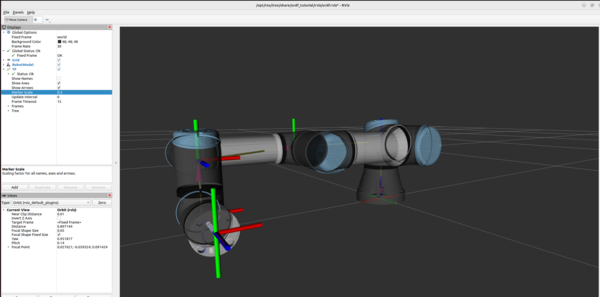
ros2 launch urdf_tutorial display.launch.py model:=/home/ubuntu/ros2_ws/src/ur_robotiq/ur_robotiq_description/urdf/ur3e_urdf.xacroUnder Global Options on the upper left panel of RViz, change the Fixed Frame from base_link to world.
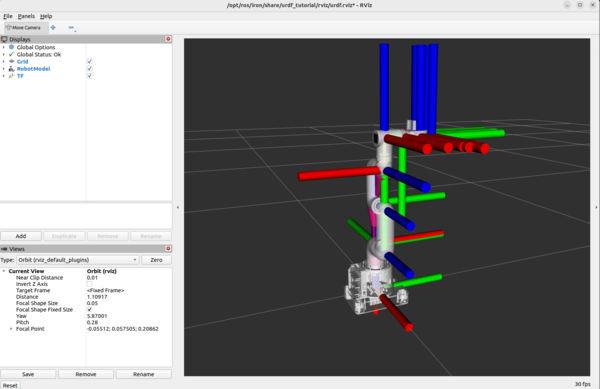
By convention, the red axis is the x-axis, the green axis in the y-axis, and the blue axis is the z-axis.

You can use the Joint State Publisher GUI pop-up window to move the links around.
Open a new terminal window, and type the following command.
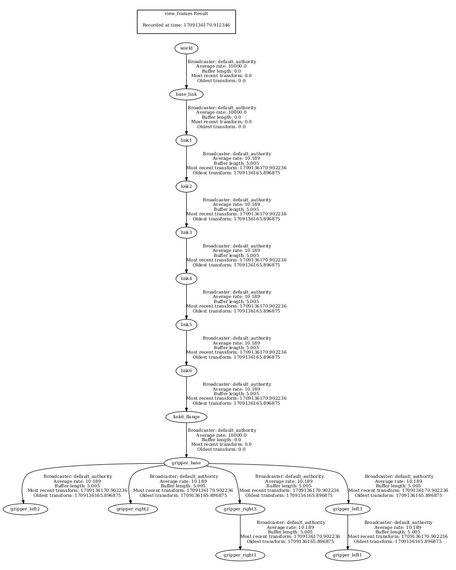
cd ~/Downloads/ros2 run tf2_tools view_framesTo see the coordinate frames, type:
evince your_file_name.pdfTo close RViz, press CTRL + C.
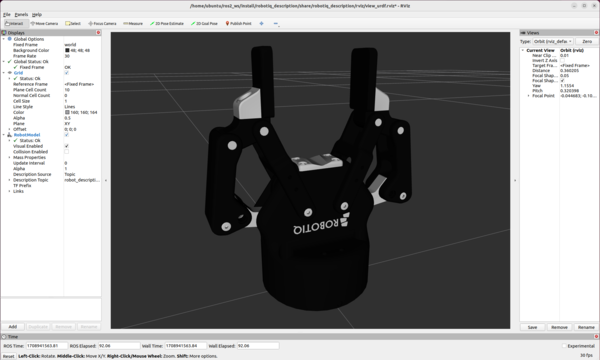
Now let’s see the Robotiq 2F-85 adaptive gripper.
Make sure this line is set to true in robotiq_2f_85_urdf.xacro.
<!-- If visualizing just the gripper with no arm, set the true, otherwise, set to false -->
<xacro:property name="gripper_only" value="true"/>
cd ~/ros2_wscolcon build source ~/.bashrcros2 launch urdf_tutorial display.launch.py model:=/home/ubuntu/ros2_ws/src/ur_robotiq/ur_robotiq_description/urdf/robotiq_2f_85_urdf.xacroUnder Global Options on the upper left panel of RViz, change the Fixed Frame from base_link to world.

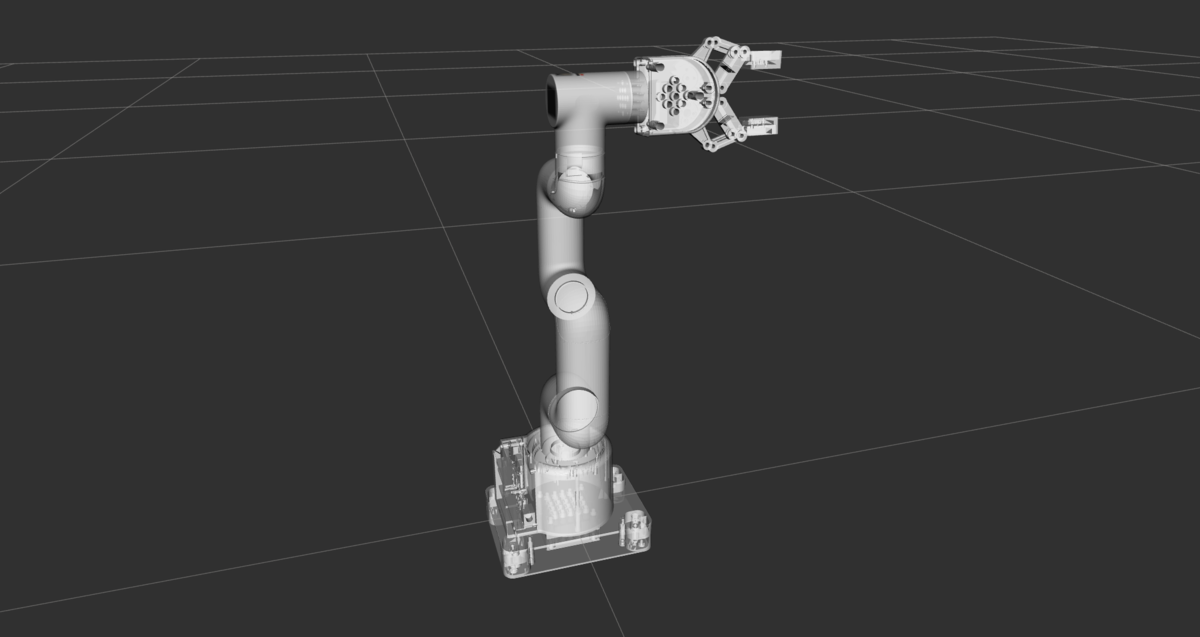
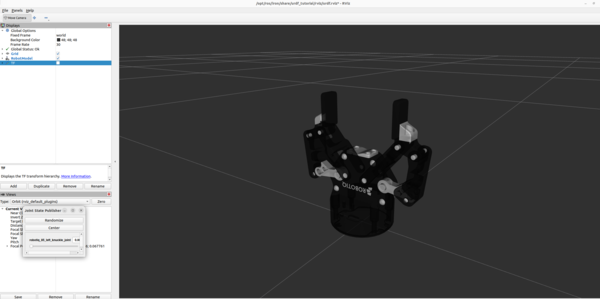
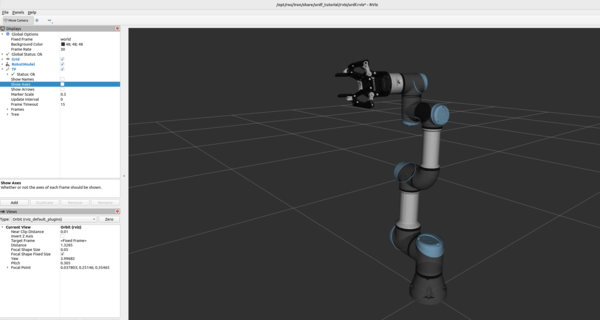
Now let’s see the gripper attached to the robotic arm.
Make sure this line is set to false in robotiq_2f_85_urdf.xacro.
<!-- If visualizing just the gripper with no arm, set the true, otherwise, set to false -->
<xacro:property name="gripper_only" value="false"/>
cd ~/ros2_wscolcon build source ~/.bashrcros2 launch urdf_tutorial display.launch.py model:=/home/ubuntu/ros2_ws/src/ur_robotiq/ur_robotiq_description/urdf/ur3e_robotiq_2f_85_urdf.xacroUnder Global Options on the upper left panel of RViz, change the Fixed Frame from base_link to world.

That’s it. Keep building!